반응형
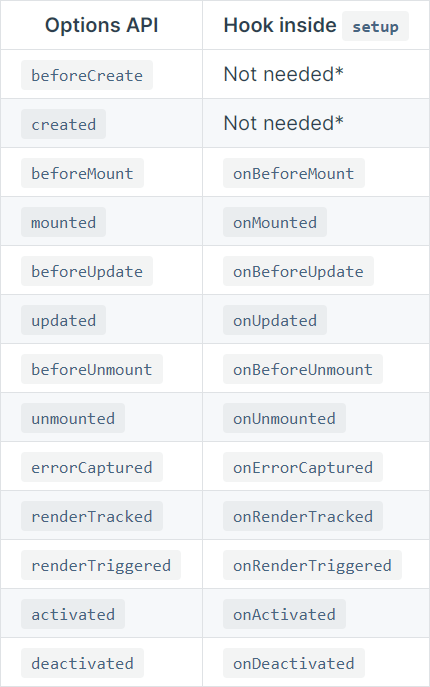
라이프 사이클은 Vue2 및 Vue3에서 유사하게 작동하지만 컴포지션 API를 사용하면
이러한 라이프 사이클 후크에 대한 액세스가 다음과 같이 변경되었습니다.

beforeCreate 및 created lifecycle hooks는 setup()이 이들을 대체하고,
정확한 기능을 수행하기 때문에 필요하지 않습니다.
그리고 이러한 라이프 사이클 후크를 사용하기 전에 가져 오는 것이 중요합니다.
예를 들어, onBeforeMount 는 다음과 같이 작성됩니다.
import { onBeforeMount } from 'vue'
export default {
setup() {
// mounted
onBeforeMount(() => {
// implementation
})
}
}즉, 모든 라이프 사이클 후크와 그 내용은 setup() 내부에 있어야합니다.
반응형
'Technique > Vue.js' 카테고리의 다른 글
| [Vue3] Composition API (0) | 2022.07.21 |
|---|---|
| vue3 무엇이 다를까? (0) | 2022.07.21 |
| Vue 기술 면접(주니어) (0) | 2022.07.08 |
| [Vuetify] v-dialog eager (0) | 2020.05.08 |
| http proxy 설정 (0) | 2020.05.04 |
